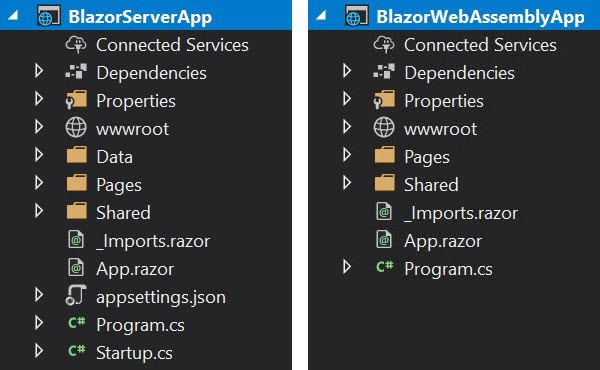
這一篇我們來看看Blazor Server與Blazor WebAssembly在剛建立完成後的專案結構

其實這兩種專案類型,相似度大約 87%,我們先來看一些共同的部分:
Program.cs檔案是兩個Blazor應用程式都有的,裡頭的Main()就是程式的進入點,雖然都有Main(),但裡頭的程式碼有點不同,Blazor Server會建立一個Web host,並執行Asp.net Core,而Blazor WebAssembly會啟用一個App這個根元件,並且未來使用到Service時,要在Program.cs做注入的動作。
主要是放靜態檔案用的,例如css檔、圖片、js都可以放在這。而Blazor WebAssembly的在wwwroot多了一個index.html,這個index.html指定了App元件要渲染的位置。在下方還載入了blazor.webassembly.js,讓瀏覽器可以下載.Net runtime和相依套件。
App.razor用來接收、處理路由。在比對request的url後,使用Found和Notfound template來處理後續頁面的呈現。有比對到相對應的元件,就會將該元件渲染出來,沒有比對到的話,預設會顯示Notfound template中的p標籤:Sorry, there's nothing at this address.
這個_Imports.razor檔案,包含了常用元件的namespace,這樣我們未來使用元件時,就不需要在每個地方都using一次。
這裡主要放置了頁面的元件,這些元件都會標上@page修飾詞,讓Blazor知道這個元件是可以供路由比對並顯示畫面的。預設已經有index.razor、counter.razor、index.razor這幾個元件,裡面的程式碼滿好理解的,適合剛開始學習Blazor的工程師。另外Blazor Server還多了兩個元件:
接下來是只有Blazor Server才有的部分:
裡面放置存取資料專用的class,預設可以看到FetchData頁面所用的WeatherForecastService及WeatherForecast兩個class。
與Asp.net Core應用程式相同,用來設定config
Startup.cs有兩個主要的method
